Guía Markdown de Ulysses
Ulysses es uno de los editores Markdown más utilizados, aunque no de los más completos.
Acerca de Ulysses
Las funcionalidades de Ulysses y su fama lo convierten en uno de los editores más utilizados, pero definitivamente no es el más completo en lo referente a la sintaxis Markdown.

Con Ulysses podrás expotar documentos a formatos como HTML, PDF, ePub o DOCX, además de poder configurar los estilos usados a la hora de exportar los documentos.
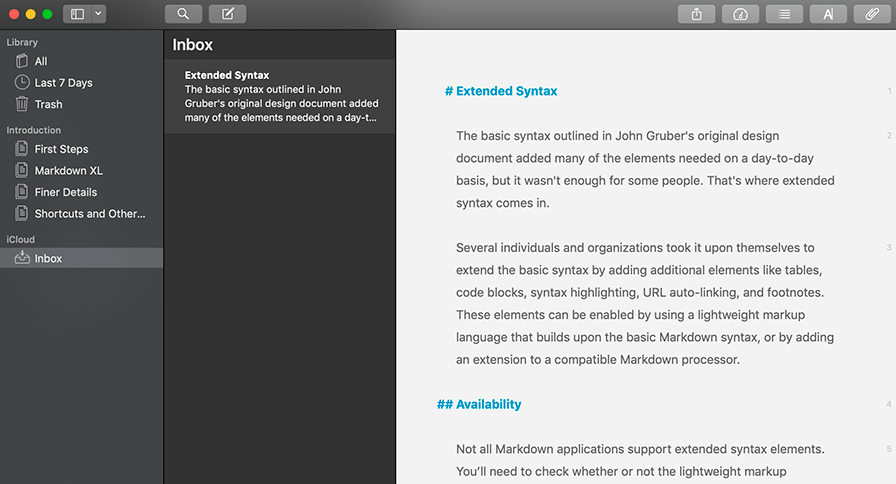
En cuanto a al configuración del editor, podrás personalizar el esquema de colores y ciertos elementos de la interfaz.
Si buscas un editor que acepte la gran mayoría de los elementos Markdown, Ulysses no es para ti, ya que solamente soporta un subconjunto de la sintaxis Markdown básica. Sin embargo, es posible agregar muchos otros elementos mediante la sintaxis HTML o mediante la propia sintaxis de Ulysses.
Ulysses también incluye muchos elementos que podrás agregar mediante una sintaxis propia de la aplicación, aunque no respeta el estándar Markdown. Esto rompe con la gran compatibilidad que caracteriza a la sintaxis Markdown. Ulyses es un buen editor de texto, pero dista mucho de ser un buen editor Markdown.
Ulysses se integra con otras aplicaciones como Dropbox, pudiendo también publicar artículos en WordPress Ghost o Medium desde el propio editor.
Puedes encontrar los enlaces de descarga del editor en la propia web de Ulysses.
Soporte Markdown
Lo cierto es que Ulysses se limita a soportar algunos elementos de la sintaxis básica de Markdown, dejando de lado ciertos elementos como las imágenes y la gran mayoría de los elementos de la sintaxis extendida.
En la siguiente tabla puedes ver en detalle los elementos Markdown que soporta Ulysses:
| Elemento | Soporte | Notas |
|---|---|---|
| Encabezados | Sí | La sintaxsis alternativa no está soportada. |
| Párrafos | Sí | |
| Saltos de línea | Sí | Podrás pulsar INTRO o agregar dos espacios al final de la línea. |
| Negrita | Sí | |
| Cursiva | Sí | |
| Citas | Sí | |
| Listas ordenadas | Sí | |
| Listas no ordenadas | Sí | |
| Código | Parcial | En línea. Los bloques de código no están soportados. |
| Línea horizontal | Parcial | Solamente podrás usar guiones ----. |
| Enlaces | No | Podrás agregar enlaces mediante el menú de HTML. |
| Imágenes | No | Podrás agregar imágenes mediante el menú de HTML. |
| HTML | No | |
| Tablas | No | |
| Bloques de código avanzados | No | No se soporta la sintaxis Markdown para los bloques de código, pero podrás agregarlos mediante el menú de HTML. |
| Resaltado de sintaxis | No | La sintaxis Markdown no está soportada, pero puedes especificar el lenguaje mediante la interfaz de Ulysses. |
| Notas al pié | No | La sintaxis Markdown que permite agregar notas al pié no está soportada, pero puedes incluirlas mediante el menú de HTML. |
| IDs de cabecera | No | |
| Listas de definiciones | No | |
| Texto tachado | Parcial | La sintaxis Markdown que permite tachar un texto no está soportada, pero alternativamente puedes usar dos barras invertidas al principio y al final del texto, como ||en este ejemplo||. |
| Listas de tareas | Sí | Podrás usar corchetes [ ]. |
| Emojis (copiar y pegar) | Sí | |
| Emojis (shortcodes) | No | |
| Enlaces automáticos | No | |
| Deshabilitar enlaces automáticos | Sí |
Soporte adicional
Ulysses también soporta los siguientes elementos Markdown, aunque no forman parte de la sintaxis Markdown establecida:
| Elemento | Markdown | HTML | Resultado |
|---|---|---|---|
| Resaltado | ::texto resaltado:: | <mark>texto resaltado</mark> | texto resaltado |
Más información
Puedes consultar los siguientes enlaces para obtener más información acerca de Ulysses:
- Descarga: Descarga el editor Ulysses.
- Tutorial: Accede a los tutoriales de Ulysses.
- Estilos: Accede a la referencia de estilos de Ulysses.
- Integraciones: Aprende a integrar Ulyses con otras aplicaciones.
Si prefieres un editor que soporte más elementos de la sintaxis Markdown que Ulysses, puedes probar iA Writer. En caso de preferir un editor online, puedes probar Editor Markdown
👋 Hola! Soy Edu, me encanta crear cosas y he redactado este tutorial. Si te ha resultado útil, el mayor favor que me podrías hacer es el de compatirlo en Twitter.
Sígueme en Twitter para estar al día con mi contenido. 😊