Guía Markdown de Editor de Markdown
Un editor Markdown online que se integra con servicios cloud y permite exportar documentos a varios formatos.
Acerca de Editor Markdown
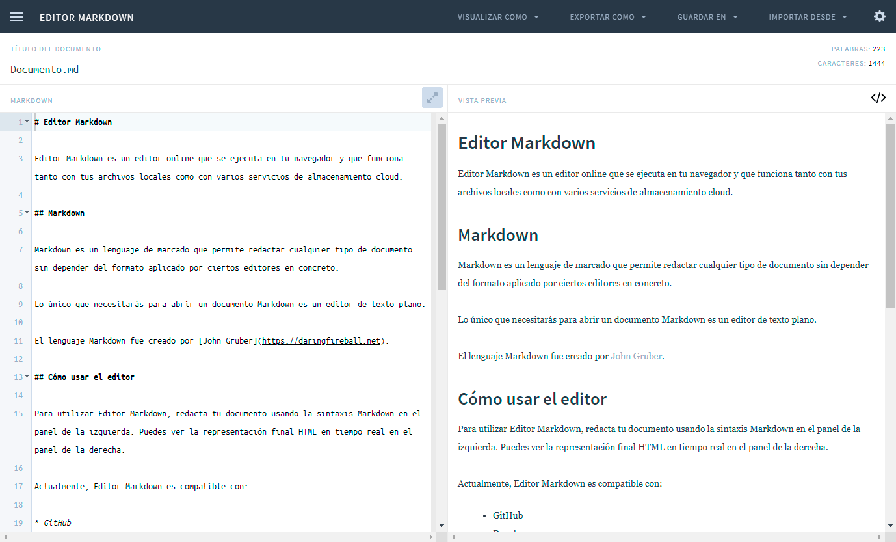
Editor Markdown incluye dos paneles en sun interfaz, uno a la izquierda y otro a la derecha. En el de la izquierda podrás ver el editor de texto, en donde escribirás en Markdown, mientras que en el de la derecha verás el resultado en código HTML en tiempo real, ya que la sintaxis Markdown se procesa al vuelo.

Editor Markdown soporta todas las funcionalidades de la sitnaxis básica Markdown y muchas de la sintaxis extendida. Podrás exportar documentos tanto como archivos Markdown como archivos HTML o PDF.
Los archivos se guardarán automáticamente en tu navegador y se mantendráne en él hasta que borres los archivos temporales. De este modo mandentrás una compelta privacidad sobre tus documentos. Podrás cargar y guardar archivo desde tu sistema local así como de servicios como Google Drive, Dropbox o GitHub.
Editor Markdown utiliza el proceador de Markdown markdown-it, que sigue la especificación CommonMark.
Puedes accecer al editor desde la propia web de Editor Markdown.
Soporte Markdown
Editor Markdown soporta casi todos los elementos de la sintaxis Markdown, pero no todos. Sin embargo, los elementos soportado solamente se tendrán en cuenta cuando exportes el documento desde Editor Markdown. Si vas a exportar el documento mediante otra aplicación, puedes usar todos los elementos Markdown que dicha aplicación acepte.
Editor Markdown soporta los siguientes elementos de la sintaxis básica y avanzada de markdown:
| Elemento | Soporte | Notas |
|---|---|---|
| Encabezados | Sí | |
| Párrafos | Sí | |
| Saltos de línea | Parcial | La sintaxis Markdown que permite saltar de línea agregando dos espacios al final de misma no está soportada. Para cambiar de línea tendrás que pulsar INTRO. |
| Negrita | Sí | |
| Cursiva | Sí | |
| Citas | Sí | |
| Listas ordenadas | Sí | |
| Listas no ordenadas | Sí | |
| Código | Sí | |
| Línea horizontal | Sí | |
| Enlaces | Sí | |
| Imágenes | Sí | No podrás subir imágenes, por lo que tendrás que subirlas a otro servicio de almacenamiento. |
| HTML | No | |
| Tablas | Sí | |
| Bloques de código avanzados | Sí | |
| Resaltado de sintaxis | Sí | |
| Notas al pié | Sí | |
| IDs de cabecera | Parcial | No podrás definir Ids personalizados, pero se generan automáticamente. |
| Listas de definiciones | Sí | |
| Texto tachado | Sí | |
| Listas de tareas | Sí | Podrás usar corchetes [ ], pero no guiones. |
| Emojis (copiar y pegar) | Sí | |
| Emojis (shortcodes) | No | |
| Enlaces automáticos | Sí | |
| Deshabilitar enlaces automáticos | Sí |
Soporte adicional
Editor Markdown también soporta otros elementos adicionales, como por ejemplo las abreviaturas o la posibilidad de resaltar el texto. En la tabla que ves a continuación puedes ver la lista completa de elementos adicionales soportados:
| Elemento | Markdown | HTML | Resultado |
|---|---|---|---|
| Resaltado | | | texto resaltado |
| Insertado | | | texto insertado |
| Subscript | | | H2O |
| Superscript | | | X2 |
| Abreviaturas | | | La especificación HTML es mantenida por la asociación W3C. |
Más información
Puedes consultar los siguientes enlaces para obtener más información acerca de Editor Markdown:
- Editor: Accede al editor Editor Markdown
- Sintaxis: Accede a la web de la especificación CommonMark
Editor Markdown no es el único editor Markdown que puedes usar desde tu navegador, ya que también podrás usar otros editores como Stackedit.
👋 Hola! Soy Edu, me encanta crear cosas y he redactado este tutorial. Si te ha resultado útil, el mayor favor que me podrías hacer es el de compatirlo en Twitter.
Sígueme en Twitter para estar al día con mi contenido. 😊