Guía Markdown de StackEdit
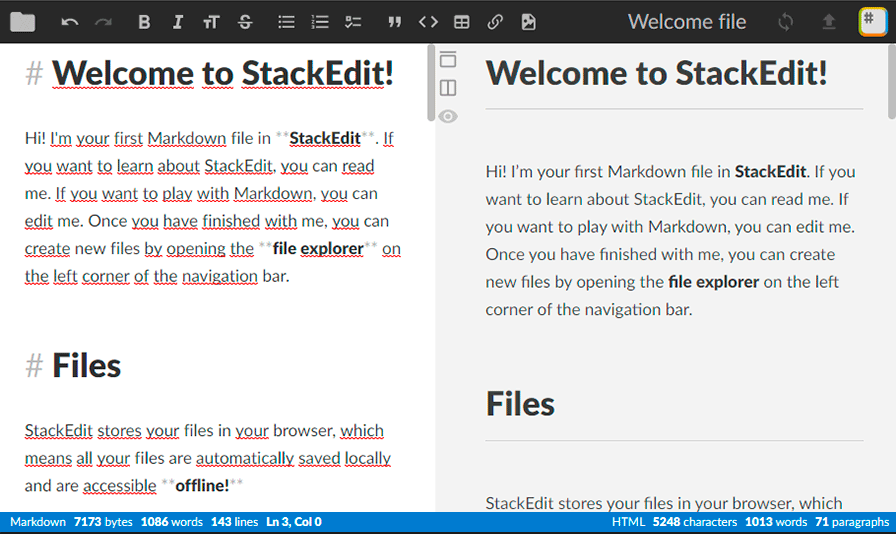
StackEdit es un completo editor Markdown online que podrás usar desde tu navegador.
Acerca de StackEdit
Stackedit es un editor online muy personalizble que incluye decenas de opciones que harán felices a los usuarios más avanzados, siendo una opción incluso mejor que la mayor parte de los editores Markdown de escritorio.

StackEdit se integra con varios servicios cloud como Google Drive, GitHub o Dropbox, que te permitirán almacenar los archivos Markdown online, aunque también puedes almacenarlos en tu navegador o exportar e importar archivos desde tu sistema local.
En cuanto a la exportación a otros formatos, podrás exportar tus archivos tanto a HTML como a PDF, pudiendo seleccionar entre varias plantillas o incluso crear una propia.
Además, también podrás usar Pandoc para exportar tus archivos a formatos como Word, OpenOffice, LaTeX, Textile, ConTeXt, AsciiDoc o formato de texto enriquecido. Sin embargo, tanto la exportación de documentos a PDF como el uso de Pandoc requerirá una pequeña suscripción.
Stackedit soporta fucionalidades avanzadas que van más allá de la sintaxis extendida de Markdown, como por ejempo los diagramas UML.
El único problema de StackEdit radica en que no dispone de una documentación completa, por lo que en caso de que quieras crear una plantilla, no encontrarás demasiada información al respecto. Sin embargo, sí dispone de un foro en el que consultar dudas o preguntas frecuentes.
Decir que en caso de que se pierda tu conexión a internet, podrás seguir editando tus documentos, ya que estos se almacenarán en tu navegador.
Puedes acceder a StackEdit desde aquí.
Soporte de Markdown
StackEdit soporta los siguientes elementos de la sintaxis básica y avanzada de Markdown, aunque tal y como ves, casi todos los elementos están soportados:
| Elemento | Soporte | Notas |
|---|---|---|
| Encabezados | Sí | |
| Párrafos | Sí | |
| Saltos de línea | Sí | |
| Negrita | Sí | |
| Cursiva | Sí | |
| Citas | Sí | |
| Listas ordenadas | Sí | |
| Listas no ordenadas | Sí | |
| Código | Sí | |
| Línea horizontal | Sí | |
| Enlaces | Sí | |
| Imágenes | Sí | No podrás subir imágenes, por lo que tendrás que usar otro servicio. |
| HTML | Sí | |
| Tablas | Sí | |
| Bloques de código avanzados | Sí | |
| Resaltado de sintaxis | Sí | |
| Notas al pié | Sí | |
| IDs de cabecera | Parcial | No podrás definir Ids personalizados, pero se generan automáticamente. |
| Listas de definiciones | Sí | |
| Texto tachado | Sí | |
| Listas de tareas | Sí | |
| Emojis (copiar y pegar) | Sí | |
| Emojis (shortcodes) | Sí | |
| Enlaces automáticos | Sí | |
| Deshabilitar enlaces automáticos | Sí |
Soporte adicional
StackEdit soporta también otros elementos, como por ejemplo las abreviaturas o las citas abreviadas o el texto resaltado. En la siguietne tabla puedes ver una lista con algunos de estos elementos:
| Elemento | Markdown | HTML | Resultado |
|---|---|---|---|
| Resaltado | | | texto resaltado |
| Abreviaturas | | | La especificación HTML es mantenida por la asociación W3C. |
| Superscript | | | X2 |
| Subscript | | | H2O |
Alternativas a StackEdit
Stackedit no es el único editor Markdown que podrás usar desde tu navegador, ya que también podrás usar otros editores como por ejemplo Editor Markdown.
Más información
Si quieres, puedes consultar los siguientes enlaces para obtener más información acerca de StackEdit:
- Editor: Accede al editor StackEdit
- Foro: Accede al foro de la comunidad de StackEdit
- Repositorio: Accede al repositorio de StackEdit en GitHUb
👋 Hola! Soy Edu, me encanta crear cosas y he redactado este tutorial. Si te ha resultado útil, el mayor favor que me podrías hacer es el de compatirlo en Twitter.
Sígueme en Twitter para estar al día con mi contenido. 😊