Guía Markdown de TakeNote
TakeNote es una aplicación destinada a desarrolladores que permite crear y organizar notas.
TakeNote es una aplicación web open source especialmente pensada para desarrolladores con la que podrás tomar notas.
Acerca de TakeNote
TakeNote dispone de dos versiones y una de ellas es la verisón web, en la que las notas se almacenarán en el almacenamiento local de tu navegador. Sin embargo también te podrás descargar la aplicación e instalarla en tu servidor. Luego podrás activar una funcionalidad que te permitirá integrar la aplicación con GitHub. De este modo, tus notas se sincronizarán y se versionarán usando tu propio repositorio.

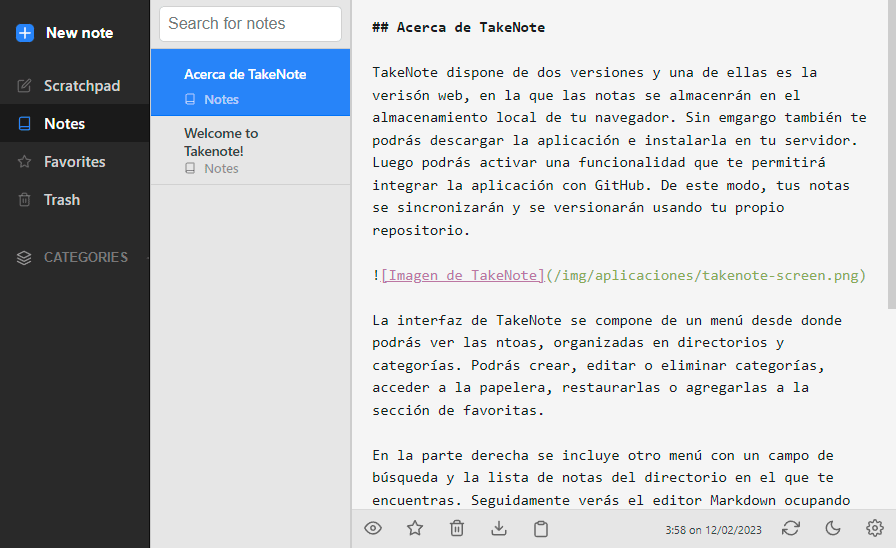
La interfaz de TakeNote se compone de un menú desde donde podrás ver las notas, organizadas en directorios y categorías. Podrás crear, editar o eliminar categorías, acceder a la papelera, restaurar las notas o agregarlas a la sección de favoritas.
En la parte derecha se incluye otro menú con un campo de búsqueda y la lista de notas del directorio en el que te encuentras. Seguidamente verás el editor Markdown ocupando casi toda la pantalla.
El editor Markdown de TakeNote es minimalista, ya que apenas cuenta con iconos. Podrás cambiar entre el modo edición y el modo de visualización, pudiendo así ver el documento renderizado. También podrás descargar las notas o cambiar entre el modo día y el modo noche.
Existe un menú de configuración desde donde podrás activar o desactivar el resaltado de sintaxis, los números de línea y más cosas. Podrás descargar todas tus notas o exportar/importar todos los datos de la aplicación a un único archivo en formato JSON.
Lo mejor de esta aplicación es que no incluye ni Analytics ni elementos típicos de editores WYSIWYG. Vamos, que su mayor fortaleza es la ausencia de todos estos elementos. Debido a ello es una de las aplicaciones Markdown que más me gusta.
Instalación de TakeNote
Para instalar TakeNote en tu servidor, primero tendrás que asegurarte de que Node.js está instalado. Si no tienes Node.js instalado, consulta este tutorial de instalación de Node.js. También necesitarás ciertos conocimientos de la línea de comandos. Si nunca la has usado, consulta el siguiente tutorial de introducción a la línea de comandos.
Lo primero que tendrás que hacer para instalar TakeNote es abrir una ventana de línea de comandos y luego clonar el repositorio de GitHub:
git clone git@github.com:taniarascia/takenoteSi no tienes Git instalado en tu sistema, consulta el tutorial de instalación de Git.
Luego accede al directorio de instalación e instala la aplicación:
cd takenote
npm installPara iniciar el servidor de desarrollo usa este comando:
npm run clientPara ejecutar el modo de producción usa este comando, que por defecto la iniciará en el puerto 3000:
npm run build && npm run startIntegra TakeNote con GitHub
Para configurar la integración de TakeNote con GitHub, crea primero una aplicación OAuth de GitHub antes de instalarla. Para ello, accede primero a las opciones de desarrollador de tu cuenta.
Luego selecciona la opción para crear una nueva aplicación OAuth. y configura la aplicación con estos valores:
- Nombre: El que más te guste.
- URL: Aquella que vayas a usar; por ejemplo
http://localhost:3000. - Auth URL callback: La URI
/api/auth/callbackde la URL que hayas escogido; como por ejemplo:http://localhost:3000/api/auth/callback
Seguidamente, crea el archivo .env en el directorio raíz de la aplicación, elimina la opción DEMO y agrega el valor para las opciones CLIENT_ID y CLIENT_SECRET a partir de los valores de GitHub.
Luego ya podrás clonar el repositorio en el directorio raíz de la aplicación:
git clone git@github.com:taniarascia/takenote ./Finalmente instala la aplicación:
npm installSoporte Markdown de TakeNote
TakeNote soporta los siguientes elementos de la sintaxis básica de Markdown:
Soporte adicional de TakeNote
TakeNote también soporta estos elementos de sintaxis avanzada de Markdown:
| Elemento | Markdown | HTML | Resultado |
|---|---|---|---|
| Abreviaturas | | | La especificación HTML es mantenida por la asociación W3C. |
Alternativas a TakeNote
TakeNote es de los mejores editores Markdown para desarrolladores. Si no te convence, puedes probar otras aplicaciones como Boostnote o Znote, que también son aplicaciones pensadas para programadores.
Más información
Puedes obtener más información acerca de TakeNote consultando los siguientes enlaces:
- Web: Accede a la web de TakeNote
- Repositorio: Accede al repositorio de TakeNote
👋 Hola! Soy Edu, me encanta crear cosas y he redactado este tutorial. Si te ha resultado útil, el mayor favor que me podrías hacer es el de compatirlo en Twitter.
Sígueme en Twitter para estar al día con mi contenido. 😊